Yazılım ve daha fazlası
“Söz uçar, yazı kalır.”
Twitter Blog Duyurucu
Blog’a her yazı ekledikten sonra Twitter’dan duyuru yapıyorum. Bu işi hızlıca nasıl otomatize edebilirim diye düşündüm. Cevabını da bir yazı olarak paylaşıp, serverless teknolojilerle neler yapılabileceğine ve az zamanda çok iş çıkarılabildiğine vurgu yapmak istedim.
 unsplash-logoFotoğraf Unsplash’ta Jeremy Yap’a aittir.
unsplash-logoFotoğraf Unsplash’ta Jeremy Yap’a aittir.
Amaç
Blog’um netlify üzerinde host ediliyor, bunun detaylarını başka bir yazıda paylaşmıştım. Kodlar github’da duruyor. İstiyorum ki, blog’a her yeni yazı eklendiğinde, twitter’dan otomatik olarak duyurusunu yapayım. Bu iş için fazla vakit harcamak istemiyorum, kafamda kabaca bir plan var:
- Netlify üzerinden deploy notifications özelliğini kullanarak, her başarılı deployment’tan sonra Twitter’dan duyuru yapacak akışımı tetikleyeceğim.
- Netlify bildirimlerinin outgoing webhooks türünü kullanıp, AWS APIGateway ile dışarı açacağım bir endpoint’e bildirimleri POST edeceğim.
- Endpoint‘imin arkasında bir Lambda olacak.
- Lambda, bildirim yapıp yapmamaya karar verip, Twitter API metodunu çağırarak bir tweet atacak.
Tetikleme
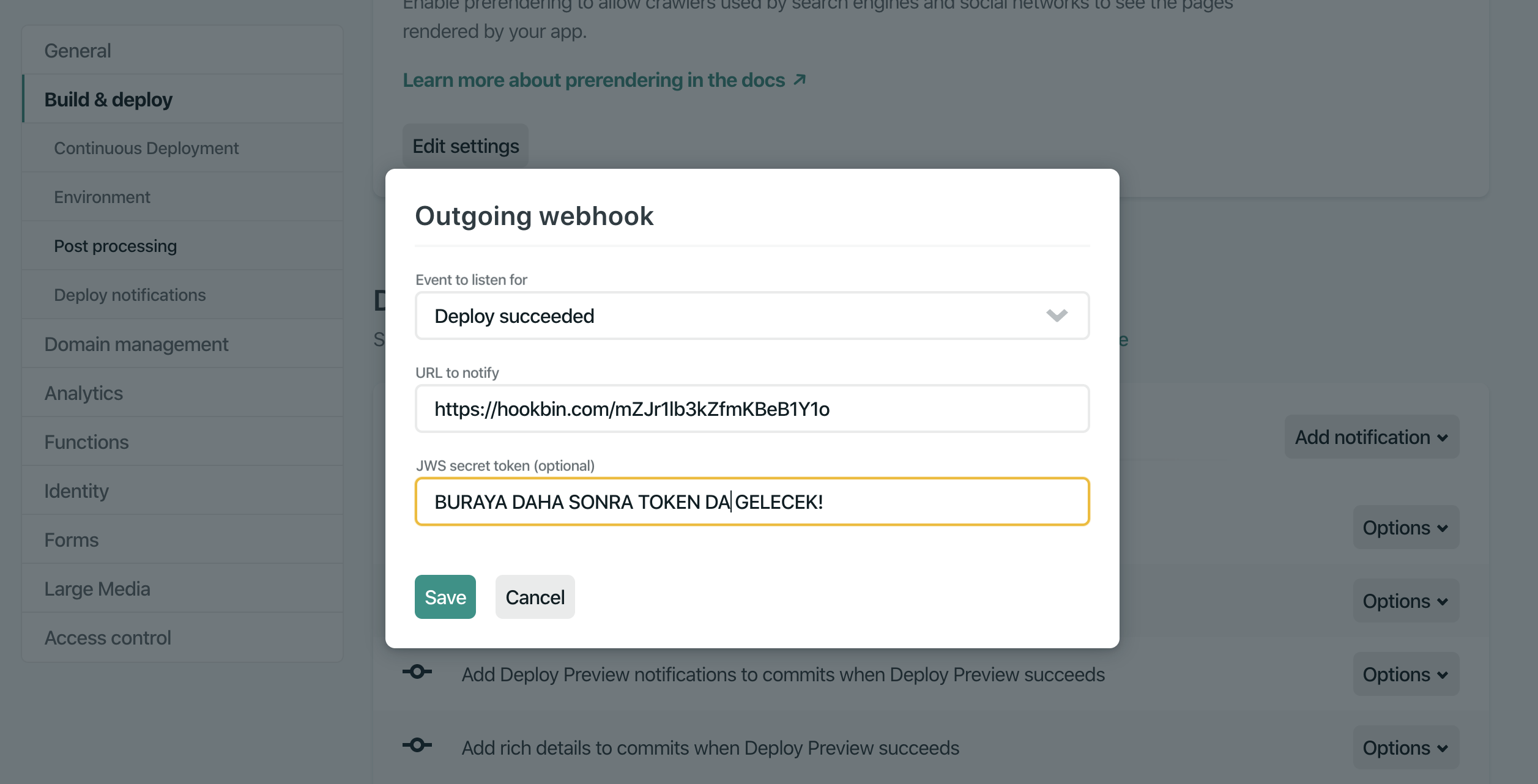
Yukarıda bahsettiğim sürecin tetikleyicisi olan Netlify bildiriminin detayına bakmak için hookbin.com üzerinden kendime bir endpoint oluşturdum ve bunu Netlify’daki bildirime ekledim:

Netlify’dan nasıl bir bildirim geldiğini görmek için github repo’ma bir commit push’ladım ve hookbin.com‘daki sayfayı yenileyip gelen HTTP POST isteğinin içeriğini gördüm:
Biraz tıraşladım, ihtiyacım olan sadece commit_ref aslında
{
"state": "ready",
"url": "https://blog.selcukcihan.com",
"commit_ref": "b623b20cef5068651f3c622fc7f38715c65b0cdf",
"branch": "master",
"commit_url": "https://github.com/selcukcihan/defter/commit/b623b20cef5068651f3c622fc7f38715c65b0cdf",
"committer": "selcukcihan",
"manual_deploy": false
}
Buna ek olarak, netlify JWT token‘ı HTTP header‘ı ile gönderiyor.
Kullandıkları alan x-webhook-signature.
Bunu API Gateway üzerinde authentication yaparken kullanacağım.
APIGateway
Lambda’yı bir REST API olarak açmanın en kolay yolu API Gateway. API Gateway entegrasyonunda en kritik nokta authentication. Eğer gelen istekleri olduğu gibi kabul edersem, endpoint‘imi öğrenen herkes POST yapabilir ki bunu istemem :smile: Bu yüzden API Gateway’i JWT ile koruyacağım. API Gateway authentication yaptıktan sonra, gelen isteği Lambda’ya aktaracak. Bunu yaparken Lambda’yı senkron olarak tetikleyecek. Yani Lambda işini yaparken, API Gateway onu bekleyecek. Lambda senkron olarak tetiklendiğinde, mükerrer çalışma ihtimali olmuyor (tabi netlify aynı bildirimi birden fazla kez yaparsa o zaman mükerrer çalışır, o durumu görmezden geleceğim).
API Gateway’de custom authorizer ile gelen JWT token‘ının validasyonunu yapıp, gerekli çalıştırma iznini vereceğim. JWT token validasyon kodunu şuradan buldum, bunu kullanacağım.
Lambda
Authentication kısmını başarıyla geçen istek, lambda’ya hiç değiştirilmeden iletilecek ve yukarıda örneğini verdiğim türden bir event‘i işlememiz gerekecek. Yapmamız gereken iki temel iş var:
- GitHub API ile commit’te eklenen dosyaları çekmek.
- Twitter API ile duyuru twitimizi atmak.
GitHub API v3
Elimizde bir commit_ref var, bunu kullanarak GitHub API üzerinden bu committeki dosyaları çekeceğiz.
Bunun için elbette GitHub’a kendimizi authenticate etmeliyiz, tıpkı Twitter’a yapacağımız gibi.
Bir personal access token ürettim, nasıl yapılacağını güzelce anlatmışlar.
Çekeceğimiz URI https://api.github.com/repos/selcukcihan/defter/commits/b0e604b7820bc77a03ec2f4c24503a8c1ea21724
Tabi sondaki commit hash’i her istekte değişecek, ilgili commit_ref‘i kullanacağız.
Gelen cevapta files alanı bizi ilgilendiriyor.
İhtiyacım olmayan alanları tıraşladım, ama gelen cevap şuna benziyor
{
"files": [
{
"sha": "34760e92bbfa06bff8681da09175e7f527e99ed4",
"filename": "content/bulut-bilisim/s3-puf-noktalar.md",
"status": "added",
"raw_url": "https://github.com/selcukcihan/defter/raw/b0e604b7820bc77a03ec2f4c24503a8c1ea21724/content/bulut-bilisim/s3-puf-noktalar.md"
}
]
}
Eğer content/ altında .md uzantılı bir dosya added statüsünde ise, bir tweet atacağız!
Twitter API
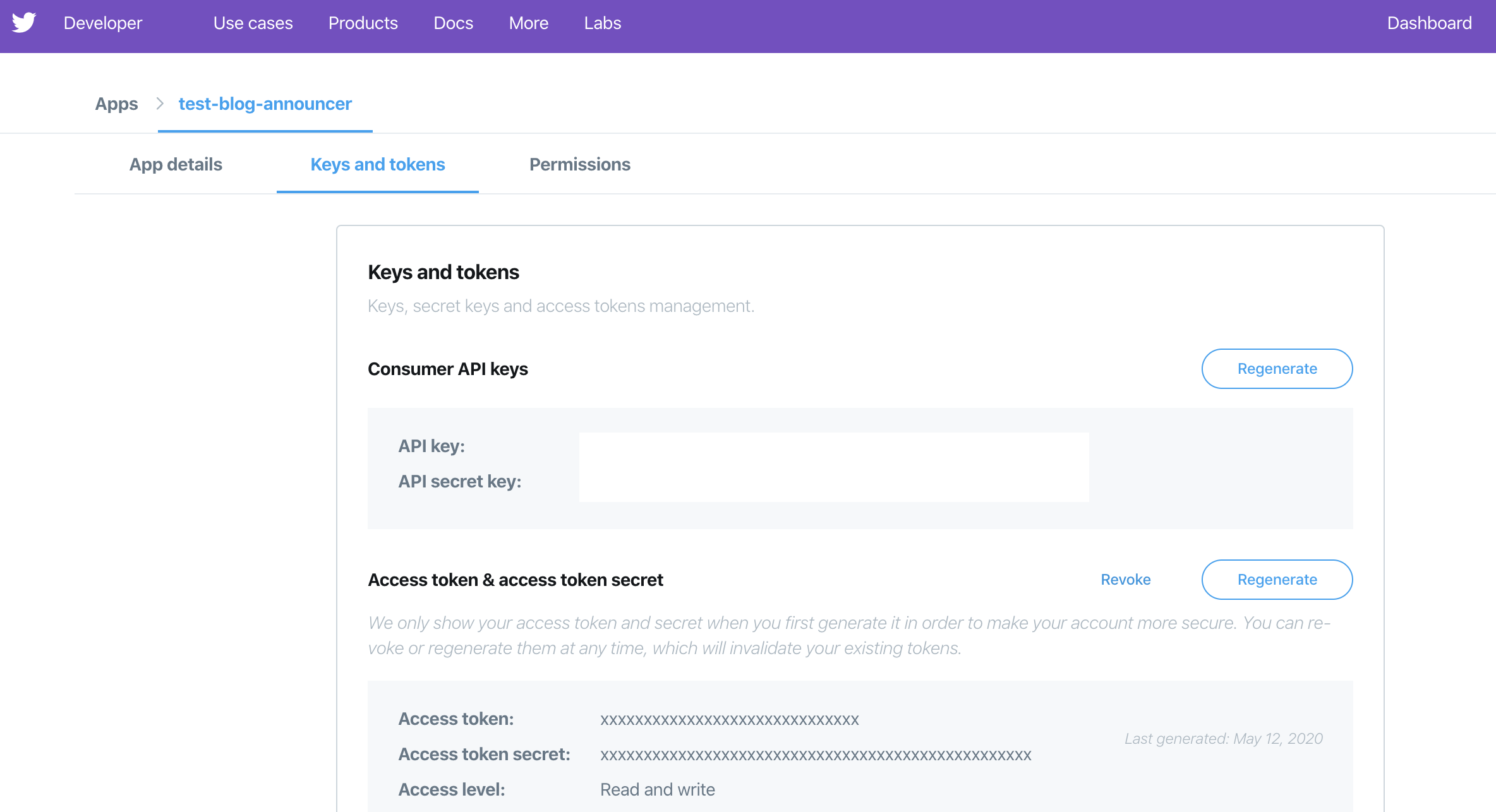
Twitter API’dan POST statuses/update metodunu kullanacağım. Öncelikle Twitter’da bir developer hesabı açmanız gerekiyor. Daha sonra bir uygulama oluşturup, API key’lerinizi alabilirsiniz.

Twitter API metodunu çağırmak için, twitter-lite adlı client kütüphanesini kullandım.
Netlify ile entegrasyon
Lambda’nın ortam değişkenlerine ilgili key’lerin hepsini yükledim:
GITHUB_ACCESS_TOKENTWITTER_API_KEYTWITTER_API_SECRETTWITTER_ACCESS_TOKENTWITTER_ACCESS_SECRETJWT_SECRET
Uygulamayı yarn deploy komutu ile deploy ettim.
Her şey hazır, AWS API Gateway endpoint‘imin adresini aldım ve bir adet JWT secret‘ı ile Netlify’daki bildirim ayarına ekledim.
Test
Gerçek hesabımdaki testi henüz yapmadım, birazdan bu yazıyı commit’leyip github’a attıktan sonra göreceğiz bakalım :smile:
Bütün bu blog yazısı ve uygulamayı yazmam yaklaşık 150 dakikamı aldı. Bir blog yazısını Twitter’dan duyurmak 1 dakikamı alıyor olsa, 150. yazıdan sonra kâra geçmiş olacağım, verimlilik açısından çok da mantıklı bir iş yapmamış olabilirim :smile: